4 fach Header Wechsler
03.01.2016 11:13Hier eine kleine Anleitung einen Headerwechsler als Plugin zu erstellen.
So haben eure User die Möglichkeit aus 4 Bildern das Bild auszuwählen welches sie im Header sehen möchten.
Hier eine Selbstbau Anleitung. In diesen Fall geht es um den Header Switcher.
Auch hier möchte ich euch zeigen wie ihr das Plugin Selber erstellen könnt. (100% Lauffähigkeit im business Templates) bei den anderen müsste noch ein wenig Feintuning gemacht werden um es sauber zu Positionieren.
Nun gut hier nun für das Business Templates die Anleitung
Was soll das Plugin können:
Euren User die möglichkeit zu geben aus 4 Header Bilder ihren Liebling als Standard Header zu Speichern.
Wie stellen wir das an?
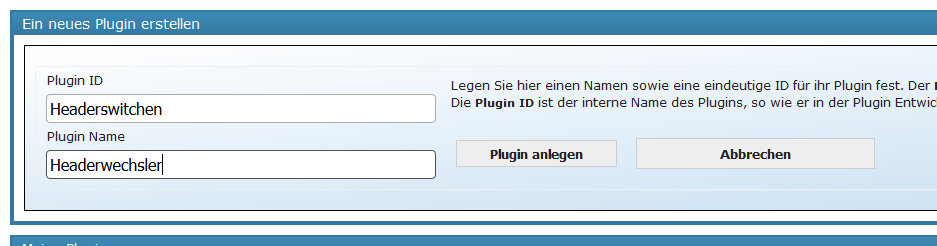
Wir gehen wieder auf Plugin Erstellen
Gebt euren Plugin einen Namen und Speichert es danach ab.
ihr kommt in das Plugin Entwicklungs Menü wo wir ein Element erstellen müssen. Also geht bitte auf
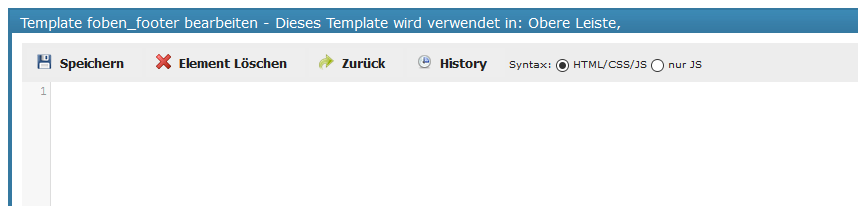
Neues Element Erstellen/Templates Element
Wählt nun wieder Obere Leiste Footer und geht auf Hinzufügen
Geht bitte auf Zurück um nun die Variablen anzulegen. es sind Insgesamt 10 Variablen.
Rechte
Maximale Höhe Header
Minimale Höhe Header
Breite Header
Position Schalter von Oben
Position Schalter von Links
4 x Bild Variable
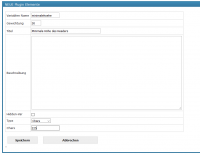
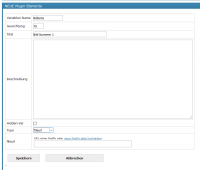
Wir fangen an mit der Variable für die Rechte, geht bitte auf "Neue Config Variable" und gebt dort folgendes ein
Geht bitte auf Speichern.
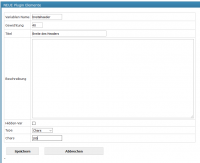
Als nächstes die Variable Maximale Höhe Header geht wieder auf "Neue Config Variable" und tragt dort folgendes ein
Geht dann auf Speichern. Und schon geht es weiter mit der Nächsten Variabel. Also gehen wir wieder auf "Neue Config Variable" und tragen nun folgendes ein
Geht auf Speichern und weiter geht es mit der Nächsten Variable. geht also wieder auf "Neue Config Variable" und tragt dort folgendes ein
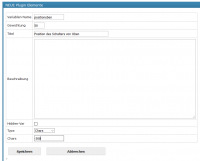
Geht wieder auf Speichern. und weiter geht es mit der Variable für die Position der Schalter von Oben
geht also wieder auf "Neue Config Variable" und tragt folgendes ein
Geht wieder, na ihr wisst es schon auf Speichern.
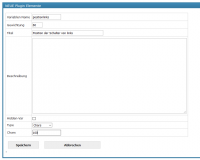
Weiter geht es mit der Variable Position von Links geht also wieder auf "Neue Config Variable" und tragt bitte folgendes ein
Und wieder Speichern. Nun folgt die Nächste Variable also geht bitte wieder auf "Neue Config Variable" und tragt folgendes ein
(Wir erstellen nun die 4 Bild Variablen nacheinander)
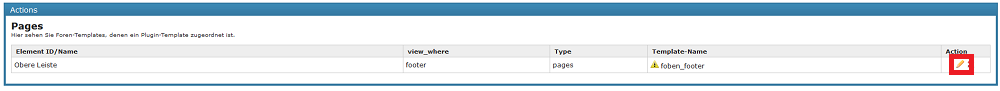
Ihr nehmt also für die Reihenfolge Bildeins=70, Bildzwei=80, Bilddrei=90, bildvier=100 und erstellt so die 4 Variablen. Nun haben wir alle zusammen und gehen wieder auf die Pluginentwicklung indem wir auf den Bleistift Klicken.
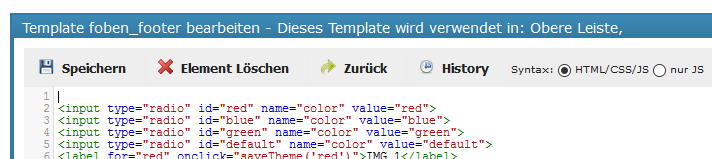
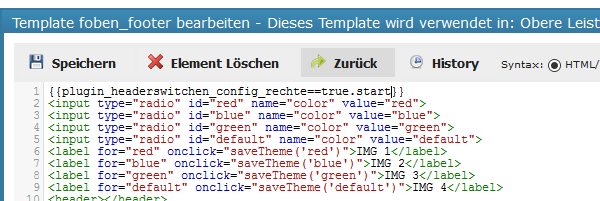
ihr kommt in das Element wo nun unser Code eingetragen werden muss
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
<input type="radio" id="red" name="color" value="red">
<input type="radio" id="blue" name="color" value="blue">
<input type="radio" id="green" name="color" value="green">
<input type="radio" id="default" name="color" value="default">
<label for="red" onclick="saveTheme('red')">IMG 1</label>
<label for="blue" onclick="saveTheme('blue')">IMG 2</label>
<label for="green" onclick="saveTheme('green')">IMG 3</label>
<label for="default" onclick="saveTheme('default')">IMG 4</label>
<header></header>
<style type="text/css">
#global-news-box-wrap, .topnavigation_wrap, #global-news-li, .dwn, #topnavigation-ul.topnavigation, .global-news-link {z-index:1000000 !important;}
/* Höhe des Headers definieren */
header {
max-height: ???px !important;
}
/* Header in die Kopfleiste legen */
header {
position:absolute;
top:50px; /* standard 33px, mit Newsticker 55px */
left:4%;
width:???%;
min-height:???px;
z-index:1;
}
/* Höhe der Kopfleiste definieren */
#obere_leiste .usercontent {
min-height: ???px;
}
header {
-moz-background-size:100% 100%; /* Firefox */
-webkit-background-size:100% 100%; /* Safari, Chrome */
background-size:100% 100%; /* Opera, IE, W3C Standard */
display:flex;
align-items:center;
justify-content:center;
text-align:center;
font-size:40px;
font-family:verdana, sans-serif;
color:#222;
text-shadow:4px 4px 4px rgba(20,20,20,0.4);
-moz-margin-top:-20px;
-webkit-margin-top:-20px;
margin-top:-20px;
height:200px;
}
#red, #blue, #green, #default {display:none !important;}
label { position: relative !important;
float: left !important;
top:???px !important;
left:???px !important;
margin-right:8px;
padding:4px 10px;
color:#ddd;
z-index:9999999;
border-radius:4px;
box-shadow:2px 2px 2px;}
label[for="red"] {background-image: linear-gradient(to left, rgba(200,0,0,0.6), rgba(100,0,0,1));}
label[for="blue"] {background-image: linear-gradient(to left, rgba(0,0,200,0.6), rgba(0,0,100,1));}
label[for="green"] {background-image: linear-gradient(to left, rgba(0,200,0,0.6), rgba(0,100,0,1));}
label[for="default"] {background-image: linear-gradient(to bottom, rgba(192,192,192,0.6), rgba(192,192,192,1));}
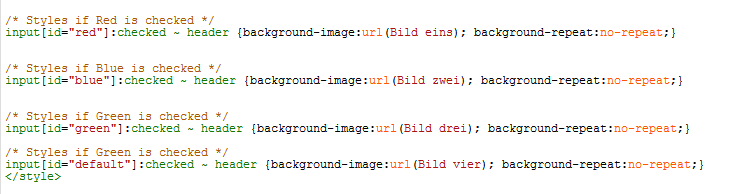
/* Styles if Red is checked */
input[id="red"]:checked ~ header {background-image:url(Bild eins); background-repeat:no-repeat;}
/* Styles if Blue is checked */
input[id="blue"]:checked ~ header {background-image:url(Bild zwei); background-repeat:no-repeat;}
/* Styles if Green is checked */
input[id="green"]:checked ~ header {background-image:url(Bild drei); background-repeat:no-repeat;}
/* Styles if Green is checked */
input[id="default"]:checked ~ header {background-image:url(Bild vier); background-repeat:no-repeat;}
</style>
<script>
function saveTheme(colorChoice) {
localStorage.setItem('theme', colorChoice);
}
window.onload = function() {
var theme = localStorage.getItem('theme');
if(theme === null) {
theme = 'default';
}
else {
radiobtn = document.getElementById(theme);
radiobtn.checked = true;
}
}
</script>
<!-- Styleswitcher Header Ende -->
Code der ins Element Kopiert werden muß
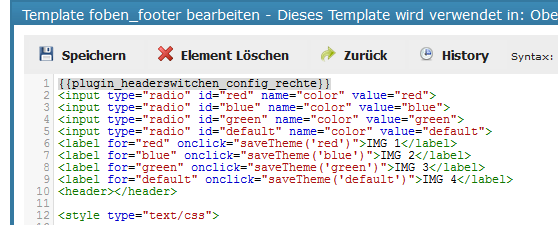
Nun Fügen wir als erstes die Rechte Variable ein. Dazu gehen wir in die erste Zeile ganz an Anfang und rücken einmal Enter sodass wir dort eine leerzeile haben in die wir nun die Rechte Variable einfügen

Dort kommt die Variable hin die wir durch das Menü Config Variablen Rechts am Bildschirmrand aufrufen können. Dafür geht mit der Maus Über das Wort "Config Variablen" und sucht die Rechte Variable. Seid ihr über der Variable seht ihr 2 Menüpunkte:
JS-Insert + TPL-Insert Klickt dort bitte auf TBL-Insert und die Variable ist am Anfang des Codes zu sehen:

Geht auf Speichern und nun muss die Variable noch abgeändert werden mit ==true.start und zwar so wie hier zu sehen

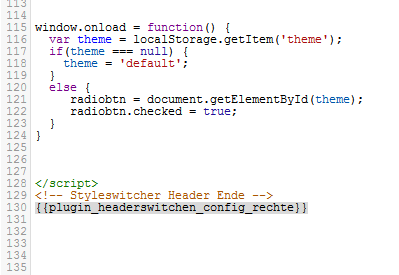
Geht wieder auf Speichern. Nun geht ihr an das Ende des Codes und setzt die Variable dort noch einmal.

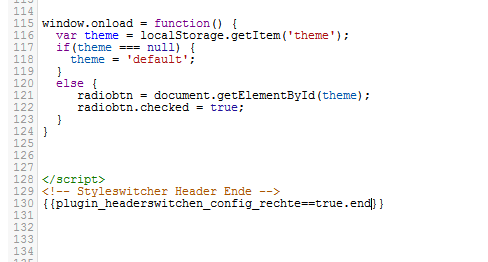
Geht auf Speichern und dann ändert die Variable dort wieder manuell ab mit ==true.end

Speichern nicht vergessen.
Nun müssen wir die Ganzen Variabelen einfügen in den Code.
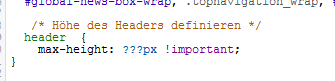
Also suchen wir im Code den Bereich

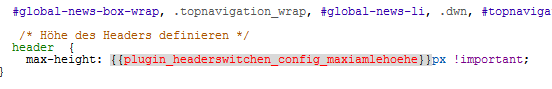
Und entfernen die 3 ??? um dort die Variable für die Maximale Höhe des Headers einzusetzen. Dazu geht wieder Rechts am Rand auf Config Variablen und sucht die Variable "Maximalehoehe" die ihr dort mit TBL-Insert einsetzt

Speichern bitte.
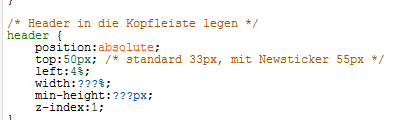
Dann sucht folgenden Bereich

Dort kann nun folgendes eingestellt werden. Zum einen bei Top die Position des Headers. bei mir sind 50px genau Richtig. Dann noch bei left 4% da mein Header links und Rechts je 4 % vom Rand aufhört. Und width für eben die Restlichen 92% des Headers (4%+4%+92%=100%)
Das machen wir direkt im Code und nicht mit Variablen.
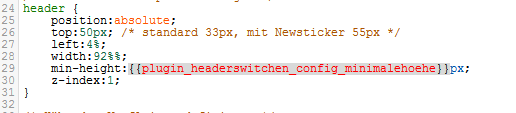
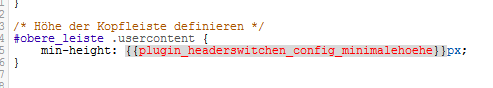
Bei Min Height setzen wir die Variable Minimale Höhe Header die wir wieder wie Gewohnt einfügen.

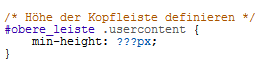
Die Variable muss zusätzlich noch bei

Eingesetzt werden

Speichern nicht vergessen.
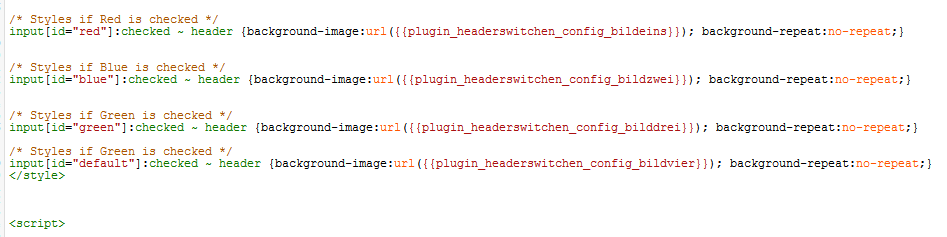
Nun kommen die Variablen für die Bilder eins bis vier

Dort wieder auf die gewohnte weise die Variablen einfügen.

Speichern nicht vergessen. Nun habt ihr alle Variablen eingefügt und könnt im Admin Menu das Pi Befüllen. Meine werte die ich in den variablen angegeben habe passen in meinen Forum. ihr solltet nun Probieren mit den Werten zu Spielen bis es bei euch passt. Ebenso könnt ihr natürlich da wo ich die Werte im Code geändert habe ohne Variable noch Variablen verwenden.
Im Plugin Menü sieht es nun so aus

Und im Forum so
Auch hier wird die Einstellung des Users im Local Storage gespeichert sodass jeder sein Header Bild nehmen kann. Setze ich in eine Variable kein bild ein habe ich einen Button mit Default. Sprich es wird das Bild welches im Admin Menü eingestellt ist angezeigt. Wenn ihr alle Variablen mit Bilder befüllt, löscht das Bild unter Admin/Layout/Farben&Einstellungen/Bilder&Hintergründe bei
Global > Hintergrundbild der Kopfzeile
Und schon ist euer Plugin Header Wechsler Fertig und kann von euch genutzt werden als weiter Design Option.
LG
TripleM
Informationen zu diesem Artikel
-
Erstellt von:
TripleM
Kategorie:
03.01.2016 11:13:00 Uhr
zuletzt bearbeitet: 03.01.2016 13:29 - Keine Kommentare
Kommentare
Der Captcha wurde falsch eingeben.
Sie haben zu viele Links in Ihrem Beitrag. Maximal dürfen Links gesetzt werden.
Sie haben zu viele Bilder in Ihrem Beitrag. Maximal dürfen Bilder verwendet werden.
Sie haben zu viele animierte Bilder in Ihrem Beitrag. Maximal dürfen animierte Bilder verwendet werden.
Ein in Ihrem Beitrag verwendetes Bild überschreitet die zulässige Breite, die vom Administrator des Forums festgelegt wurde. Die maximal erlaubte Breite sind Pixel.
Ein in Ihrem Beitrag verwendetes Bild überschreitet die zulässige Höhe, die vom Administrator des Forums festgelegt wurde. Die maximal erlaubte Höhe sind Pixel.
Der eingegebene Text ist zu lang (maximal 65.500 Zeichen).
Sie dürfen erst in Tagen Links zu externen Webseiten posten.
Sie dürfen erst nach Beiträgen Links zu externen Webseiten posten
Bitte lösen Sie das Captcha, um auch als Gast Links in diesem Forum zu posten.
Gäste können leider keine Links zu externen Seiten posten.
Bitte entfernen Sie folgende Links, um den Beitrag zu speichern:

